How to add custom CSS to your quiz
Custom CSS
For more advanced customizations, you can use custom CSS to further modify your quiz flow. Please note that CSS changes will only show in the live quiz flow and the preview, not while in the editor page. For assistance with CSS styling and quiz design customizations, please upgrade to our Enterprise plan.
To start adding custom CSS for your quiz:
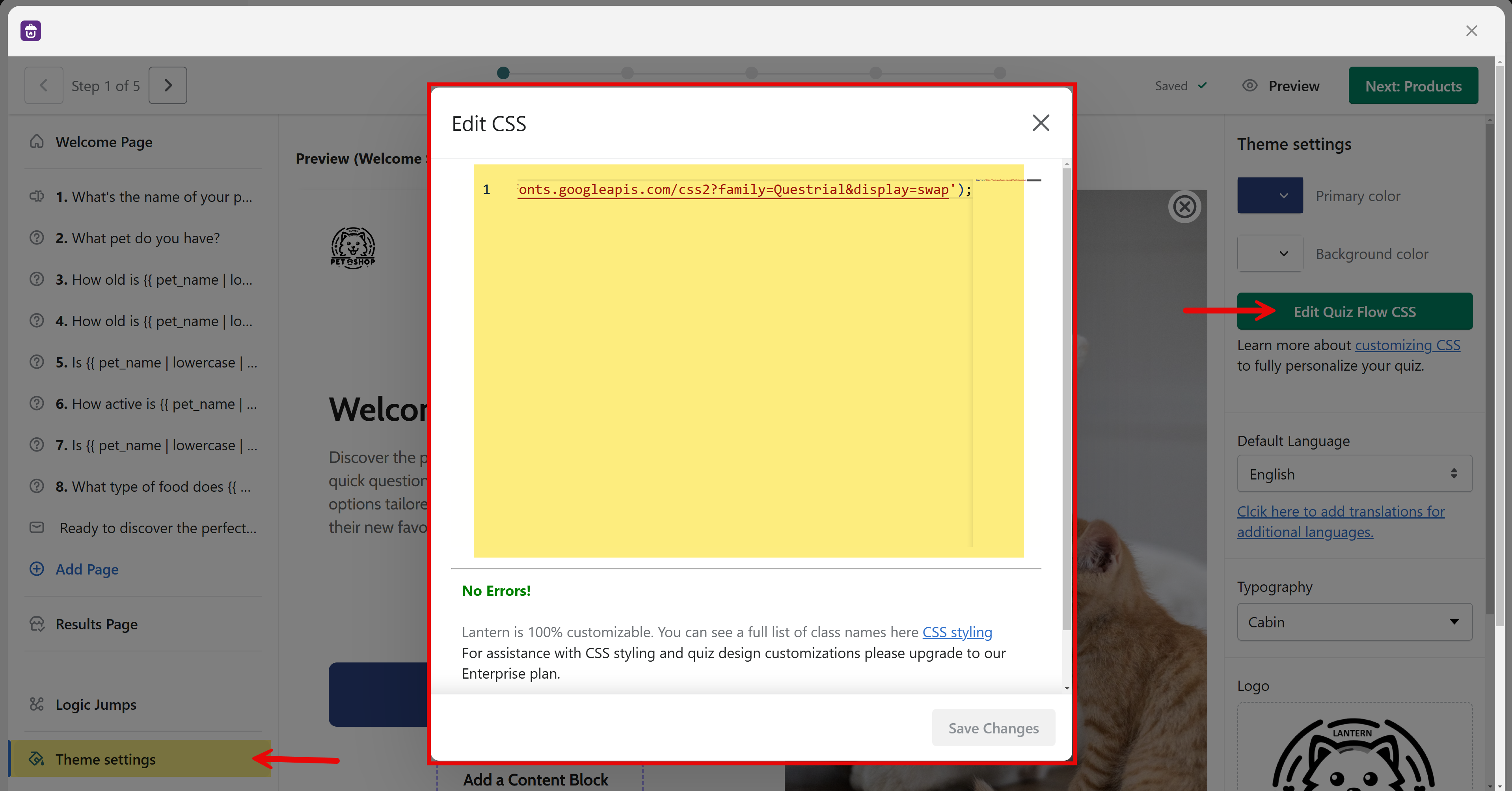
- Navigate to Theme Settings and click the Edit Quiz Flow CSS button to open the CSS editor, where you can add or modify custom CSS.

The following classes can be used to customize various elements of the quiz:
Generic
.main-container (the overall container for all quiz elements. This can be very useful for changing the background of the quiz)
.button (buttons such as Start, Next question, Add to cart, View more picks)
.progress-bar-container (the overall container for the progress bar)
.progress-bar (the part that shows the actual progress)
.progress-percentage (the progress percentage - the text showing the completion percentage)
.navigation-left (left side of the navigation bar - showing the logo)
.navigation-center (center part of the navigation bar - showing the question number / progress)
.navigation-right (right side of the navigation bar - showing the Finish later / Close button)
.close-button (Finish later / Close button)
.close-button-text (Close button text)
.close-button-icon (Close button icon)
.logo-container (logo container)
.logo-wrapper (logo wrapper)
.logo (logo)
.question-progress (question progress - e.g. Question 1 / 4)
Welcome Page
.image-wrapper (image wrapper for layouts that feature an image)
.video-wrapper (video wrapper for layouts that feature a video)
.welcome-heading (heading or title)
.welcome-subheading (subheading or description)
.start-button (Start button)
.welcome-content (content on the Welcome page (heading, subheading and Start button))
.welcome-container (container for the content)
Question Pages
.back-button (Go Back button)
.back-button-icon (Go Back button icon)
.back-button-text (Go Back button text)
.question-form (question form - contains the questions, answers and submit button)
.question (question - wraps the question heading and subheading)
.question-heading (question heading or title - main question)
.question-subheading (question subheading or description)
.answer-text (answer options WITHOUT images- answer text)
.answer-description (answer options WITHOUT images - answer description (optional, by default smaller and displayed under the main answer text))
.answer-text-container (answer options WITHOUT images - answer text container (contains the answer text and the answer description))
.answer-checkbox (answer options WITHOUT images - checkbox (or radio button) next to the answer)
.answer-container (answer options WITHOUT images - answer container (contains the answer text, description and checkbox))
.answer-text-with-image (answer options WITH images - answer text)
.answer-image (answer options WITH images - answer image)
.answer-image-container (answer options WITH images - answer image container)
.answer-image-text-container (answer options WITH images - container for the image and the answer combined)
.answer (answer (the overall container for any type of answer))
.all-answers (all answers container)
.answers-section (answers section (parent of the answers container))
.next-question-button (Next question button)
.next-question-button-container (Next question button container)
.selected-answer (answer options WITH images used in multichoice questions- useful for changes such as border color)
Email Capture Page
.email-form (email form)
.email-icon (email icon displayed at the top of the form)
.email-icon-container (container of the email icon)
.email-heading (heading or title)
.email-subheading (subheading or description)
.email-input-container (input container where customers enter their email address)
.email-submit-button (email optin form button - Submit & get results)
.optin-skip (No thanks link - if customers don’t want to optin)
.optin-skip-container (container for the No thanks link)
.email-top-section (email form top section - contains the icon, title and description)
.email-bottom-section (email form bottom section - contains the input, button and skip link)
.email-button-container (email button container - contains the optin button and the skip link)
.gdpr-container (container of the GDPR)
.gdpr-wrapper (wrapper for the GDPR)
.gdpr-text (GDPR Checkbox text)
.gdpr-checkbox (Checkbox of the GDPR)
.gdpr-link (GDPR Link)
Results Page
.results-section (results section)
.results-container (results container)
.start-over-container (Start over container)
.start-over (Start over button)
.start-over-link (Start over link)
.start-over-icon (Start over icon)
.results-heading-section (section wrapping the heading and the subheading)
.results-heading-container (results heading / title container)
.results-heading (results heading)
.results-subheading (results subheading / description)
.results-top-3-products-container (top 3 products container)
.results-top-3-products (top 3 products)
.results-other-products-container (the rest of the products - after the top 3 recommendations - container)
.results-other-products (the rest of the products - after the top 3 recommendations)
.button-view-more-container (View more button container)
.button-view-more (View more button)
.product-card (product card)
.match-score-container (match score container (contains the actual match score and the corresponding icon)
.match-score (match score)
.match-score-icon (icon displayed next to the match score)
.match-score-tooltip (the tooltip that shows when hovering over the match score, with the match details)
.add-to-cart-button (Add to cart button)
.price (product price)
.product-title (product title)
.reviews-container (container for the rating / reviews, if any are displayed)
.product-container (container which includes everything in the product card, aside from the image)
.product-details (product details (title, price, reviews, rating)
.product-image-container (container for the product image)
.product-image (product image)
.positiveMatch ( the positive match text elements in the match score tooltip)
.negativeMatch ( the negative X match text elements in the match score tooltip)
Content Block
.ql-button (Content block button)
.ql-video (Embedded video)
.cDxFah (Content block image element)
.jvVUzO (Content block text element)
Dynamic Content Block
.product-block-container (product block container)
.product-image (product image)
.results-section (results section)
.ql-button (Dynamic Content block button)
.ql-video (Embedded video)
.bnFrlc (Dynamic content block image element)
.goRzbH (Dynamic content block text element)
Transition Screen
.transition-screen (transition screen)
.transition-headline (transition screen headline)
.transition-subheadline (transition screen sub-headline)
.transition-subheadline-container (sub-headline container)
.transition-button (transition screen next button)
.transition-button-container (transition screen next button container)
.jZmmzd (transition screen image element)
Targeting specific questions
Sometimes, you might not want certain changes to apply to all the answers with images in your quiz, but rather only to specific questions. This is why we've introduced the .question-n selector which allows you to target the specific questions based on their number.
Here's for we target only the 3rd question in the quiz:
@media (min-width: 1024px) {
.question-3 .answer {
width: 540px;
height: 320px;
}
.question-3 .answer-image-container {
width: 540px;
height: 270px;
}
}
For more tutorials and support, visit our website or contact our support team.