Dynamically Reuse Customer Input Data
We understand the need to make your users feel valued and understood, so we've introduced a dynamic feature that allows you to reuse the information you've captured during a quiz. This article will guide you on how to make the most of this new function.
Capturing Basic Information
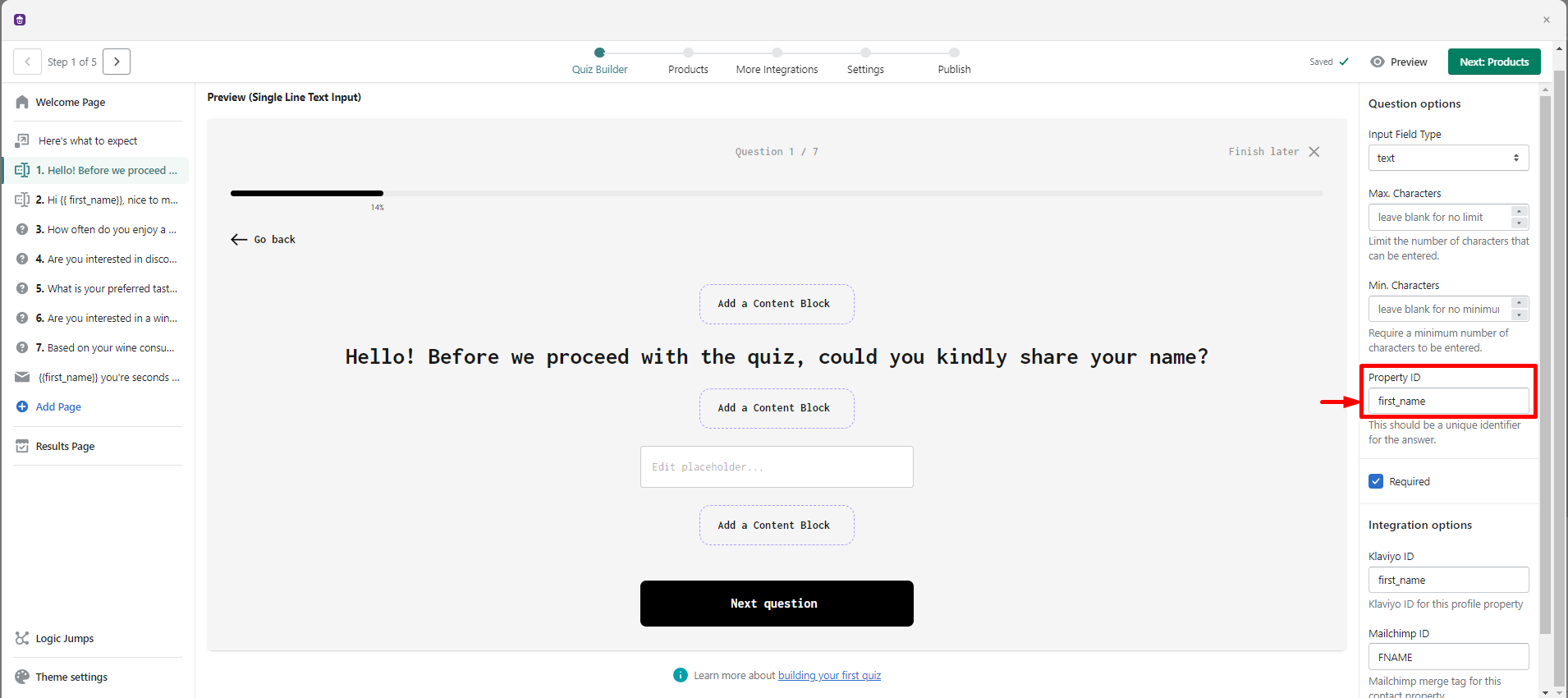
Let's begin with a basic example. Say we want to capture a customer's first name at the start of a quiz. Inside our app, we define this property as first_name under the Property ID. Please bear in mind a Property ID can be given any name you wish but this must be unique to each property.

If we want to refer back to this information later in the quiz, we simply embed this property within curly braces: {{ first_name }}.
For instance:
Hi {{ first_name }}, nice to meet you!
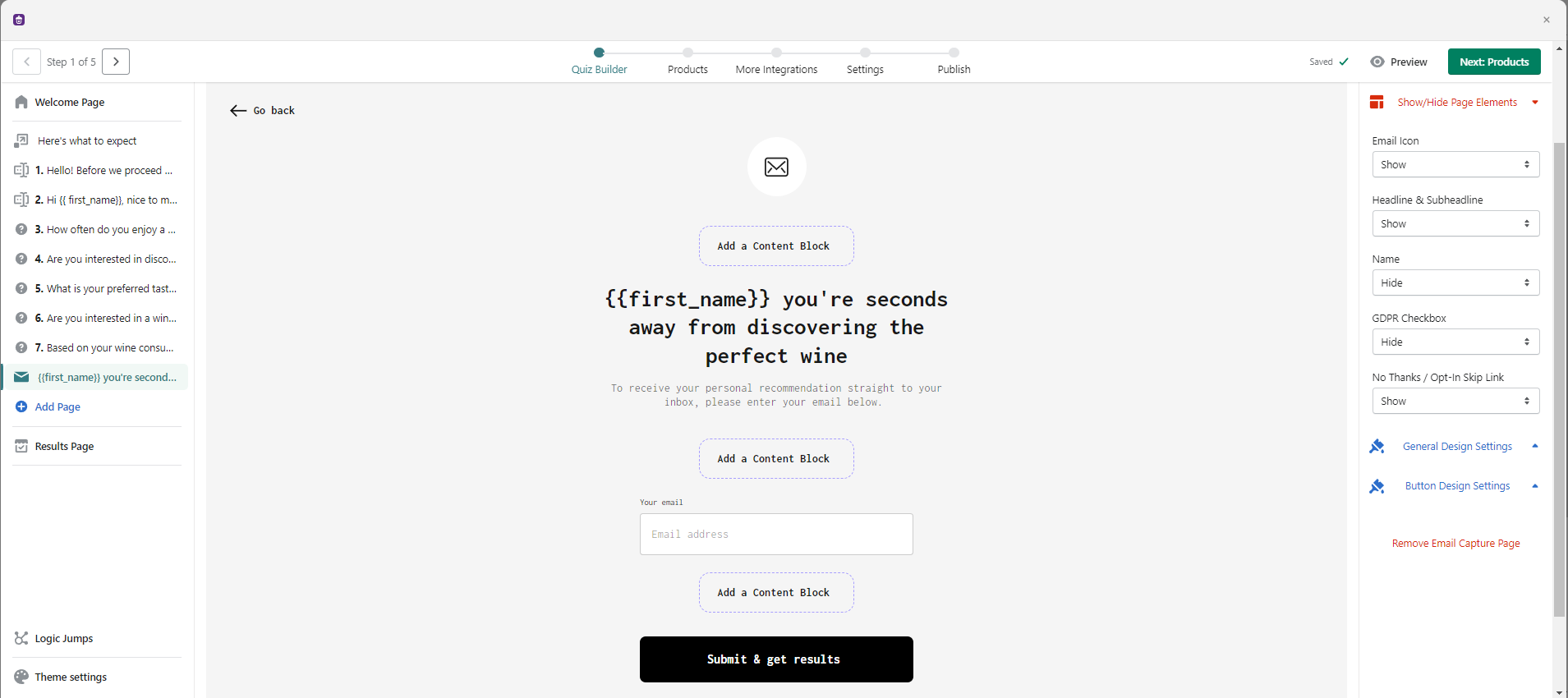
We can also refer back to this property on question pages, transition screens, the results page as well as the email capture page:

Default Values for Optional Information
There might be cases where providing certain information, like a first name, isn't mandatory. In such scenarios, you can set a default value to be displayed.
The format for this is:
Hi {{ first_name | default: "Friend" }}, nice to meet you!
So, if the user skipped providing their first name, they'll be greeted with "Hi Friend, nice to meet you!"
Text Manipulation Functions
To further refine the user experience, we've added a range of text manipulation functions:
1. Capitalize - Turns the first letter of a word into uppercase.
- Input: james
- Output: Hi {{ first_name | capitalize }}, nice to meet you!
- Result: Hi James, nice to meet you!
2. Lowercase - Turns all letters into lowercase.
- Input: JaMeS
- Output: Hi {{ first_name | lowercase }}, how's your day?
- Result: Hi james, how's your day?
3. Uppercase - Transforms all letters into uppercase.
- Input: JaMeS
- Output: Hi {{ first_name | uppercase }}, shoutout to you!
- Result: Hi JAMES, shoutout to you!
4. Trim Functions - Remove unwanted spaces:
- Trim: Strips spaces from both start and end.
- Input: " James "
- Result: {{ first_name | trim }} > James
- TrimEnd: Removes spaces only from the end.
- Input: " James "
- Result: {{ first_name | trimEnd }} > James
- TrimStart: Eradicates spaces just from the start.
- Input: " James "
- Result: {{ first_name | trimStart }} > James
5. Default - As covered, it provides a default value.
The syntax is: {{ property_name | default: "Your Default Value" }}
6. Replace: This function allows you to replace specific strings or characters within your captured data. For instance, if you want to replace the input "a" with the input "b", you'd use it as shown below:
{{ input_data | replace: "apple", "banana" }}
For example, if input-data was an answer chosen on a previous question as "apple", using the replace function would yield "banana".
Note: The replace function, like others, is sensitive to the order and combination of other formatting functions you've chained. If you've applied functions such as "lowercase" or "capitalize" before "replace", the results might differ. Always be mindful of the sequence you choose.
For instance, if input_data is "Apple", then the code:
{{ input_data | lowercase | replace: "apple", "banana" }} would give "banana", while:
{{ input_data | replace: "apple", "banana" | lowercase }} would result in "apple", as the "replace" function wouldn't find an "apple" due to case-sensitivity.
Chaining Functions
To take your customization up a notch, you can chain these functions using standard liquid syntax. Here’s how:
Hi {{ first_name | trim | capitalize | default: "My Friend" }}, how are you?
By applying this, if someone had entered " james ", they would be addressed as "Hi James, how are you?". If they hadn't entered a name at all, it would display "Hi My Friend, how are you?"
With these dynamic capabilities at your fingertips, your quizzes can now be more engaging, personalized, and user-friendly. Make each interaction count by making it about your user, tailoring it to their inputs in real-time. Happy quizzing!